歡迎來到第 22 天,今天要進入重頭戲發布文章。
在我們終於可以看到發文鈕後,接下來要面對的就是走過發文的流程。若將步驟完整拆解,將會走過以下流程
在這個步驟一樣使用 find_element_by_xpath 定位出發文扭的位置,並透過 click() 按下發文鈕。
post = driver.find_element_by_xpath("//div[@class='q02Nz _0TPg']")
post.click()
在按下發文鈕後會跳出選擇視窗,這時候會發現這彈跳出的視窗並不屬於 Chrome 的一部分,他是屬於作業系統的視窗,因此沒有任何 Selenium 的指令可以對他進行控制,這時候該怎麼辦呢?筆者嘗試了跳過點按發文鈕直接硬塞照片路徑到 <input> 當中,但沒有任何反應,因此推斷在 IG 的程式邏輯當中 click 為必要動作。這時候該怎麼辦呢?竟然這個彈跳視窗是 OS 視窗,那就不要讓他出現吧!這時候就想到了之前提到的 --headless 設定。
--headless 迫使點按發文扭不跳出 OS 視窗因此筆者嘗試了在啟動 webdriver 時使用 --headless 的方式,並在點按發文鈕後硬塞圖片路徑至 <input> 中
input_tags = driver.find_elements_by_xpath("//input[@class= 'tb_sK']")
input_tags[3].send_keys("圖片路徑")
看起來程式碼順利跑完,沒有產生任何錯誤,但沒圖沒真相,該怎麼驗證呢?這時可以透過之前提到的 cdp 指令進行視窗截圖
response = driver.execute_cdp_cmd('Page.captureScreenshot', {})
with open('ig_screen_shot.png', 'wb') as pp:
img = base64.b64decode(response['data'])
pp.write(img)
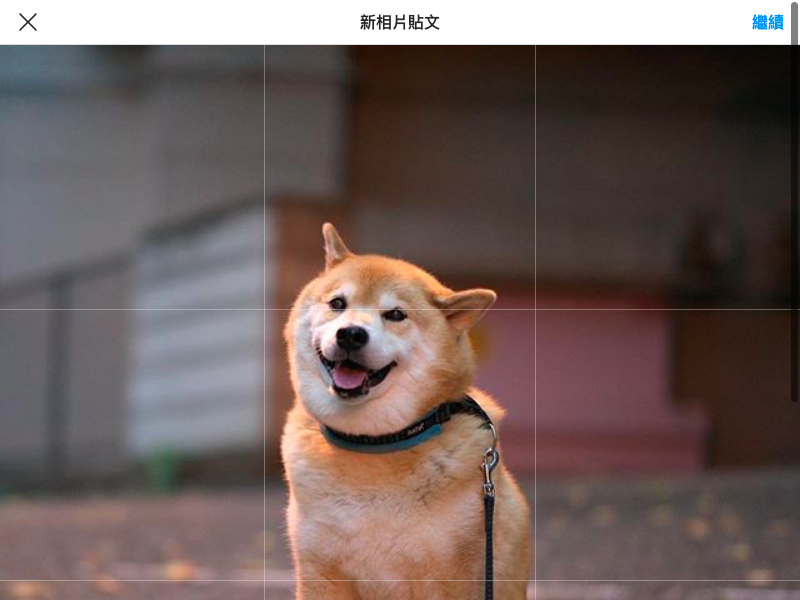
這時候就可以透過照片觀察執行狀況,應該可以在照片中看到我們已經成功的進入圖片編輯階段

通常在上傳圖片後 IG 都會自動裁切,但這裡我們要保留完整的照片比例,因此會點按左下角的縮放功能
full_size = driver.find_element_by_xpath("//button[@class='pHnkA']")
full_size.click()
我們一樣可以在開發的時候使用截圖觀察效果,但記得在部署時拿掉。
這個階段且而易見,點選右上方的下一步
next_step = driver.find_element_by_xpath("//button[@class='UP43G']")
next_step.click()
在分享貼文前的最後一階段就是加入文字內容,這裡我們一樣使用 send_keys 的方法直接完成,可以加入一般文字或者 Hashtag 也可以標注他人
text_box = driver.find_element_by_xpath("//textarea['_472V_']")
text_box.send_keys("第一篇自動貼文\ncredit: @marutaro\n#ILoveShiba")
最後就是發文分享了
share = driver.find_element_by_xpath("//button[@class='UP43G']")
share.click()
這時候我們來用手機登入 IG 看看成果吧!我們成功的發出貼文,並且加上 tag 及標注了 marutaro!

終於完成貼文了!明天將結合爬蟲、登入、發文等功能部署一個完全自動的 IG 機器人。明天見!
